
ブログを長年運営して記事数が増えてくると、以前に作成した記事の内容が現在の情報と一致しないことがどうしてもできてしまいます。
すべての記事を管理しつつ、新しい情報に更新できればいいのですが、個人で運営しているブログだとなかなか難しですよね。
以前は特に何も考えず古い記事をそのまま残していたのですが.....
最近、自分の書いた記事をよんでくれた方が「最新の情報かと思って信じてしまい、失敗しました」と.......
そんなコメントを2件ほどもらってしまい、これはいかんと考え、更新日が古いものに関しては「警告文」を表示させるようにしようと思ったわけであります。
この記事は下の記事を参考にして書いています
>>【WordPress】最終更新日から一定期間経過している投稿に「古い情報」であることを自動で表示する方法
>>【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
この記事を読んで実際にやろうと考えている方
一応最初に書いておきますが、自分のやり方は、親テーマをいじるので最悪、投稿が表示されなくなる可能性もありますので、バックアップをとっておいてください。
それと、自分の環境で行っていることあり、ワードプレス の更新等でこの記事の内容と同じ結果にならない場合もあります。
親テーマのコードを変更するため、失敗すると記事が表示されなくなる可能性もあります。それとテーマの更新をすると書き換えられる為、再度コードを入れる必要があります。
※自己責任でお願いします。
テーマによって変更する場所が少し違う
入れるコードに関しては一緒ですが、使用しているテーマによって入れるファイルが変わってきます。
ちなみにアフィンガー と「JIN」でテストを行いました。
アフィンガー
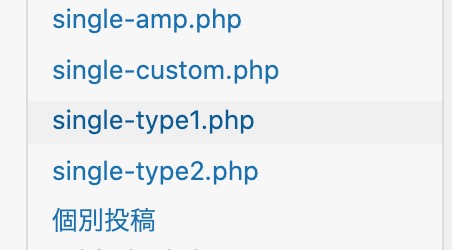
親テーマファイルの変更はsingle-type1.php
アフィンガー に関しては

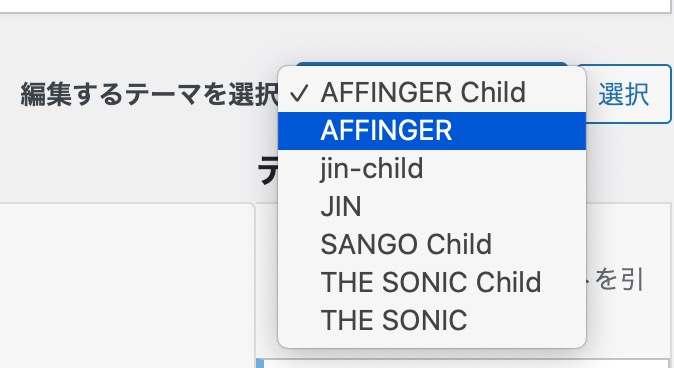
「外観」→「テーマエディタ」→
編集するテーマを「AFFINGER」の親テーマを選択。

single-type1.phpを選択。

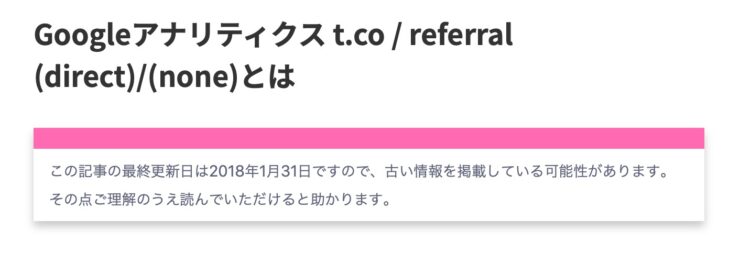
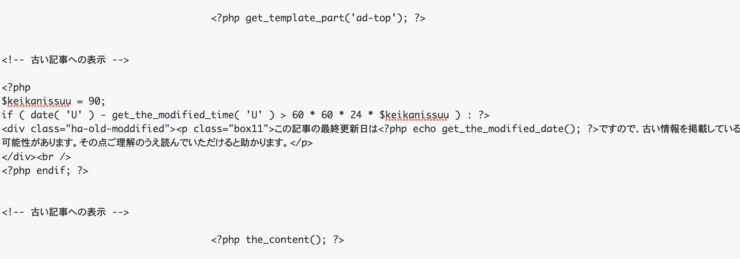
上の画像の「古い記事への表示」でくくっている部分の上から下までが追加するコードです。
コードの内容は下のとおり。かんたんに説明すると上に記載されている「365」が日数になっていて、最終更新日が365日以上前だと警告文が表示されるようになっています。
<!-- 古い記事への表示 -->
<?php
$keikanissuu = 365;
if ( date( 'U' ) - get_the_modified_time( 'U' ) > 60 * 60 * 24 * $keikanissuu ) : ?>
<div class="ha-old-moddified"><p class="box11">この記事の最終更新日は<?php echo get_the_modified_date(); ?>ですので、古い情報を掲載している可能性があります。その点ご理解のうえ読んでいただけると助かります。</p>
</div><br />
<?php endif; ?>
<!-- 古い記事への表示 -->
スタイルの追記先はstyle.css
スタイルシート (style.css)
.box11{
padding: 0.5em 1em;
margin: 2em 0;
color: #5d627b;
background: white;
border-top: solid 20px #ff69b4;
box-shadow: 0 5px 8px rgba(0, 0, 0, 0.22);
}
.box11 p {
margin: 0;
padding: 0;
}スタイルシートに関しては装飾の好みがあると思いますが、自分が使ったコードは上のとおり。

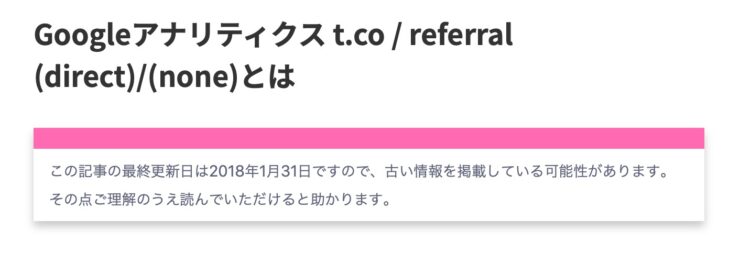
親テーマに書き込んだコードと、CSSのコードの書き込みでタイトル下に上のような表示がされます。
テーマがJINの場合
JINの場合は親テーマ「single.php」にコードを書き込みます。入れるコードの内容は一緒です。
個別投稿 (single.php)

場所は上の画像の位置です。
文字の装飾はアフィンガー と同じく「 style.css」でOKです。
最後に
ワードプレス にはタイトルの下に公開日や更新日を表示させる機能がデフォルトでついていますが、大きくは表示されないため見落としてしまい最新の情報と勘違いしてしまう方が多いようです。
古い情報を新しい情報と勘違いして何か間違いがおこらないように、このカスタマイズは便利だと思います。
ただ親テーマをいじるので、たぶんワードプレス の更新を行うとコードがなくなって、また追記する必要があるかもしれません。それと、失敗すると記事そのものが表示されなくなるリスクはあります。
ですので、コードを入れるさいには、よく考えた上で行った方がいいです。
