こんにちはAKIRA(@harusukisuki200)です。
今回はワードプレスのテーマ「マテリアル」のヘッダーのカスタマイズ方法です。
カスタマイズ場所はヘッダー画像部分で、これを画面いっぱいに広げる方法です。
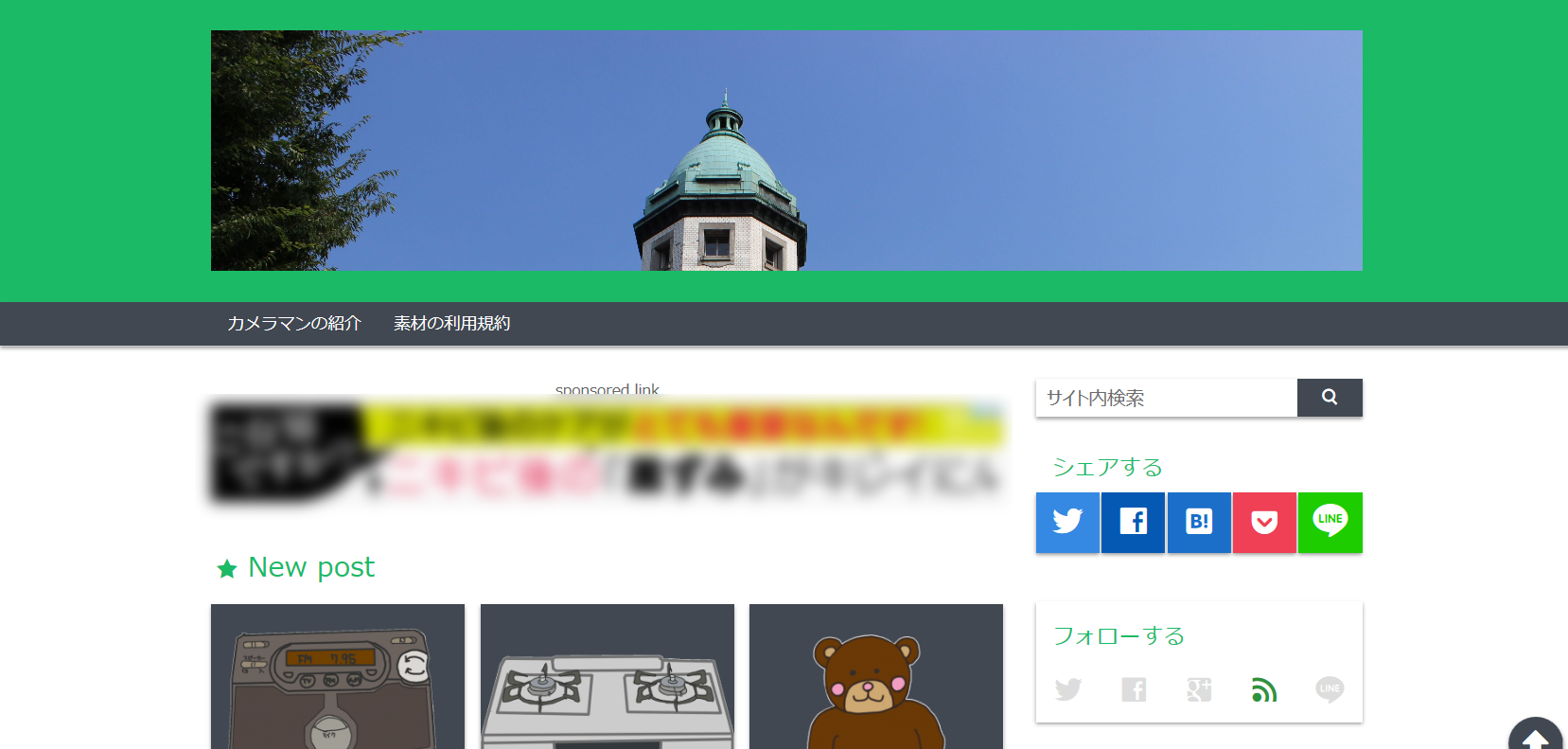
デフォルト

デフォルトでヘッダー画像を設定すると上記のようになります。
この画像を画面端から端まで広げます。
変更箇所
テーマの編集から「style.css」を開きます。
こちらの「204行目」は下のようなコードになっています。
.header-inner{
width: 1058px;
padding-top: 30px;
padding-bottom: 30px;
margin: 0 auto;
}
これを下のコードに変更します。
.header-inner{
width: 100%;
padding-top: 0px;
padding-bottom: 0px;
margin: 0 auto;
}

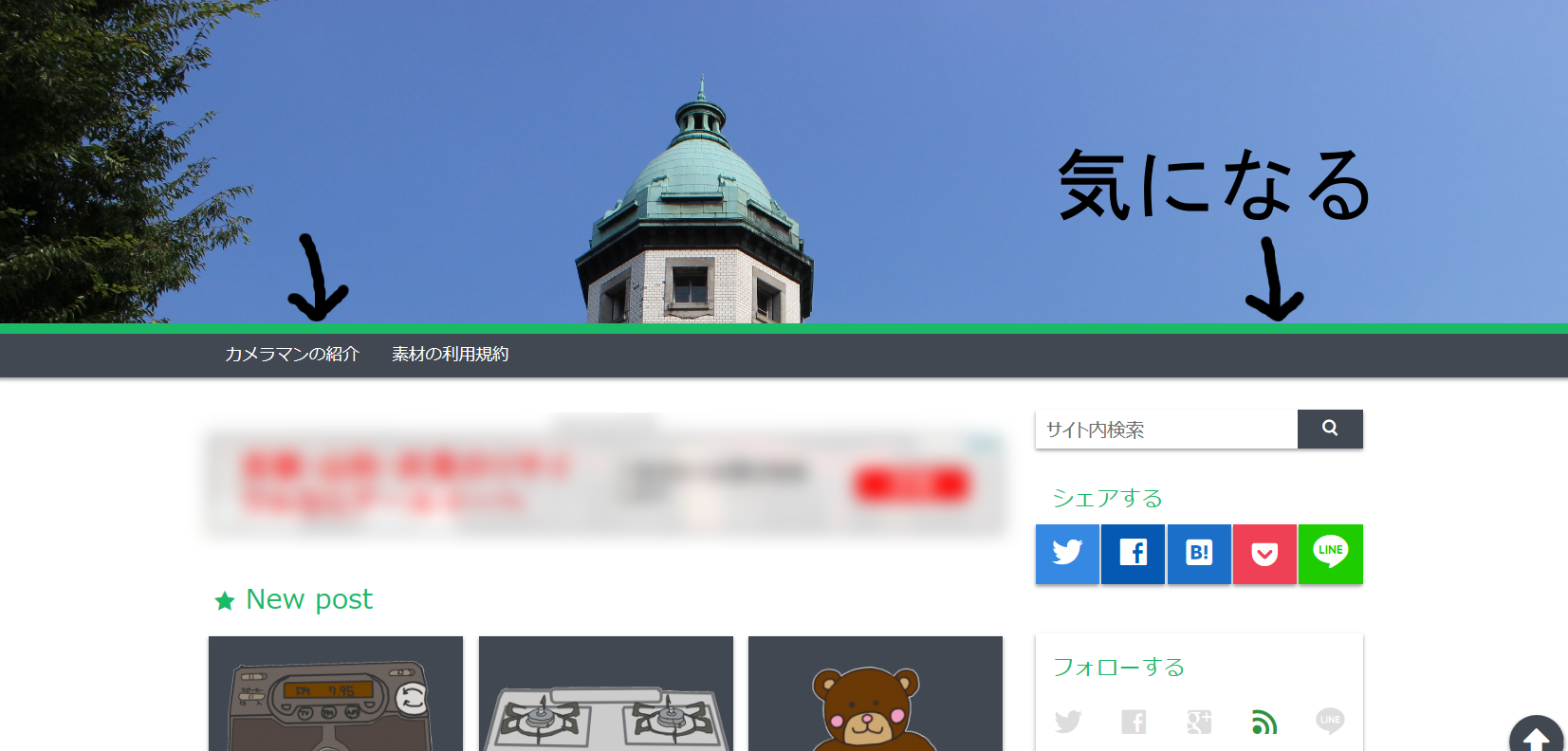
変更すると上の画像のように画面いっぱいに広がりますが、メニューバーとヘッダー画像の間に少しだけ隙間があきます。
気になるのでこの隙間もなくします。
変更箇所は217行目付近に下ののようなコードがあります。
.header-img{
max-width: 100%;
padding: 20px 0 10px;
}
この部分に「 margin-bottom: -10px;」を追加します。
.header-img{
max-width: 100%;
padding: 20px 0 10px;
margin-bottom: -10px;
}

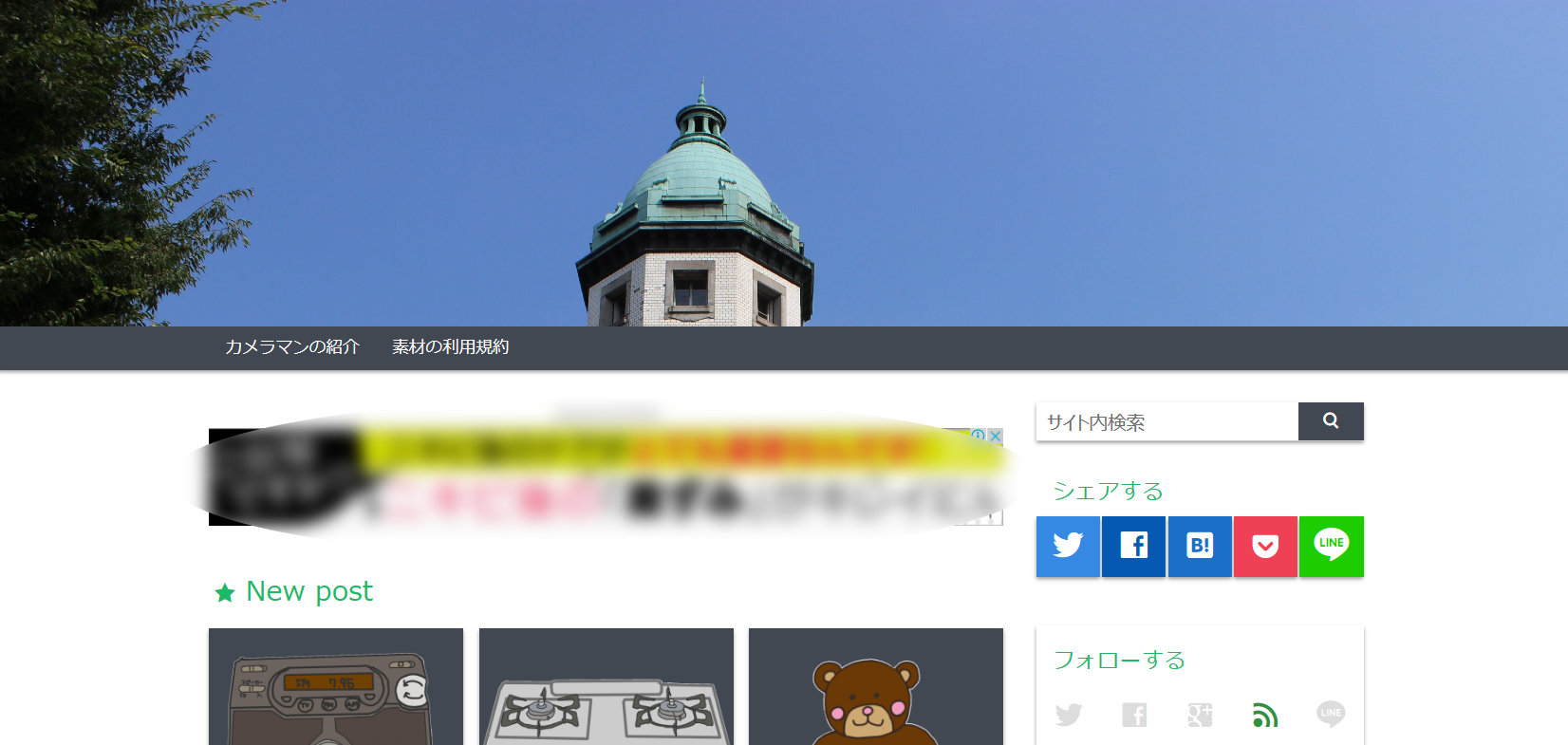
追加すると上の画像のように隙間がなくなります。
これでパソコンからのヘッダー画像の隙間はなくなりましたが、スマフォやタブレットから閲覧すると隙間ができてしまいます。
スマフォのレイアウト
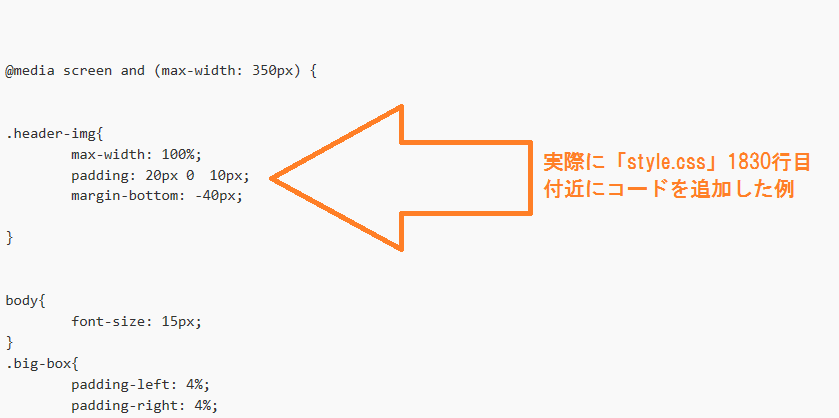
スマフォのヘッダー画像の下のすきまをなくすには、1830行目付近にデバイスごとにレイアウトの調整のスタイルがありますので、こちらを変更します。
デバイスごとに下のコードを入れていけば大丈夫です。
画像の縦×横の比率によって「 margin-bottom: -40px;」こちらの値は変わってくると思いますが確認しながら調整してみてください。
下のコードは例
.header-img{
max-width: 100%;
padding: 20px 0 10px;
margin-bottom: -40px;
}
ちなみに上のコードだけだとスマフォで閲覧した時の、ヘッダー画像の高さが少し低いので height:100px; を私は入れました。こちらもお好みで調整してください。

@media screen and (max-width: 700px)
@media screen and (max-width: 600px)
@media screen and (max-width: 450px)
@media screen and (max-width: 350px)
かなり細かく横幅によってのスタイルが設定されています。
格幅ごとに.header-imgのスタイルを入れていかないと、隙間はできてしまうかもしれません。
検証してないのでちょっとわからないですが・・・
以上、カスタマイズ方法でした。