
今回は初心者でもわかりやすくワードプレスを使ったブログの作り方から収益化までの流れを解説していきます。
ワードプレスでブログを作る流れ
- レンタルサーバーと契約
- 独自ドメインを取得
- 契約したドメインをサーバーに設定する
- ワードプレスをサーバーにインストールする
このような流れで進んでいきます。なれた人なら30分もあれば簡単にできてしまいます。
レンタルサーバーと契約
レンタルサーバーと聞くとなんだか難しくも感じますが、ぜんぜん難しいことはありません。
ワードプレスというシステムをインストールして自分のブログをおいてもらう場所(スペース)といった感じです。
レンタルサーバーはいろいろ種類があり、サーバーのプランによっても価格が変わってきます。
極力お金をやすく済ませたいなら、ロリポップレンタルサーバーがおすすめです。

一番安いエコノミープランだとワードプレスがインストールできないので、ライトプラン以上を選択する必要があります。
ですので月額250円ですね。
僕も始めてワードプレスでブログを作ったときは、ロリポップレンタルサーバーを利用していました。
ただしロリポップレンタルサーバーのライトプランだと、一気にアクセスが集中したりすると、サイトが遅くなったり、最悪閲覧できなくなることもあります。
別にそのときはその時でいいよ!っていう人は、ロリポップレンタルサーバーでもいいと思いますが、
ガチでブログに取り組んで、お金を会社員の給料と同じくらい稼ぎたいというのであれば、迷わずエックスサーバーか![]() mixhost
mixhost![]() を利用しましょう。
を利用しましょう。
[chat face="akira1.jpg" name="AKIRA" align="left" border="blue" bg="none"]どちらのサーバーも月額1000円くらいかかりますが、普通にブログを書いていれば月1000円くらいなら1年もすれば簡単に稼げます。[/chat]
たとえば自分の書いた記事で紹介した飲食店がテレビで紹介されたとします。
検索で上位に表示されるようにしておくと、リアルタイムで一気に100人以上の人がブログに見にきてくれたりします。
ロリポップレンタルサーバーだと、その程度のアクセスでもブログの表示速度が遅くなったり、最悪閲覧できなくなってしまう場合もあります。
エックスサーバー![]() かmixhost
かmixhost![]() を使用していれば、リアルタイムでいっきに1000人ぐらい人が入ってきても、問題ありません。
を使用していれば、リアルタイムでいっきに1000人ぐらい人が入ってきても、問題ありません。
先のことを考えると個人的にいちばんおすすめしたいサーバーはXSERVERですので、この記事ではXSERVERを使ったワードプレスでのブログの作り方を紹介します。
XSERVERの申し込み方法

まずはエックスサーバーのサイトにアクセスしてください↓↓
エックスサーバー![]()
下に少しスクロールしていくと、「お申し込みはこちら」という画面がありますのでクリックします。

次に新規登録を選択します。

サーバーIDは自分の好きな文字列にしてください。今後ログインするときなどに使うIDです。
プランはX10プランにします(XSERVER)ではいちばん安いプランです。

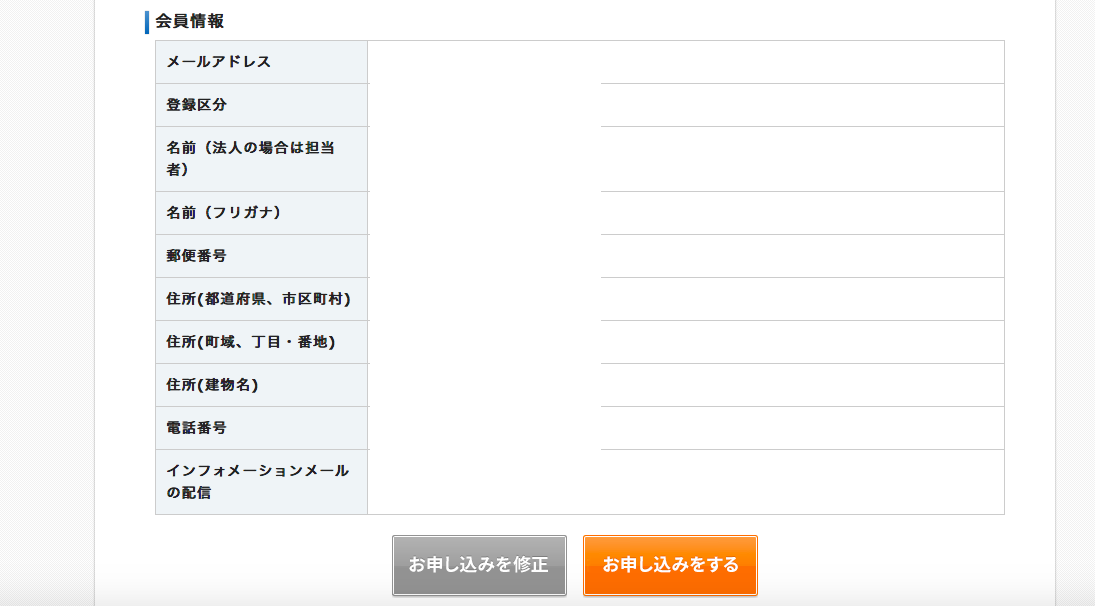
次に会員情報を入力していきます。
メールアドレスは今後サーバーの更新などの時にも通知など大切なメールもくる場合があるので、長く使えるメールにしましょう。
まぁフリーメール「gmail」や「yahooメール」なんかでいいと思います。

利用規約を読んで同意するにチェックを入れて「お申し込み内容を確認」をクリックします。

申し込み内容に間違いないか確認し、「お申し込みをする」をクリックします。
その後、先ほど登録したメールアドレスに
「【Xserver】■重要■サーバーアカウント設定完了のお知らせ[使用期間]」
というタイトルのメールが来ます。
そこには今後ログインに必要なる「ID」や「パスワード」などが記載されていますので、メールを重要なフォルダに振り分けるか、IDやパスワードをメモしておくようにしましょう。
次にサーバーの料金の支払いをしてしまいましょう。
無料期間が10日間ありますが、今すぐ支払いをしても無料期間を終えてからの支払いになるので、今すぐ払っても損をすることはありません。
ただ無料期間でやっぱりブログはやめてしまうかも?と思っている方は、後払いにしてもいいと思います。
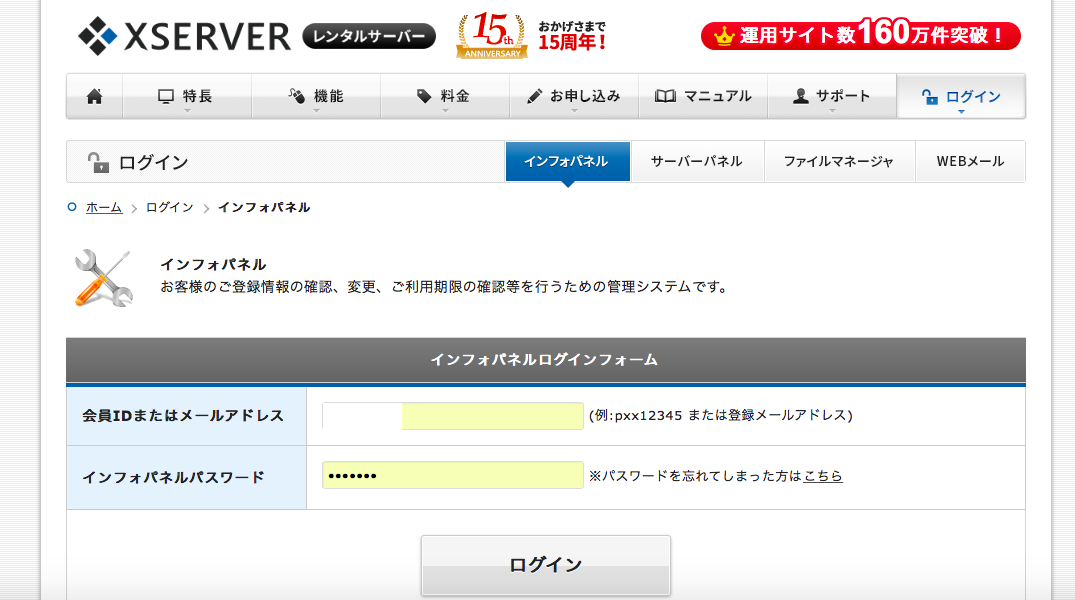
支払いはインフォパネルからログインしておこないます。

IDとパスワードを入力してログインしたら、

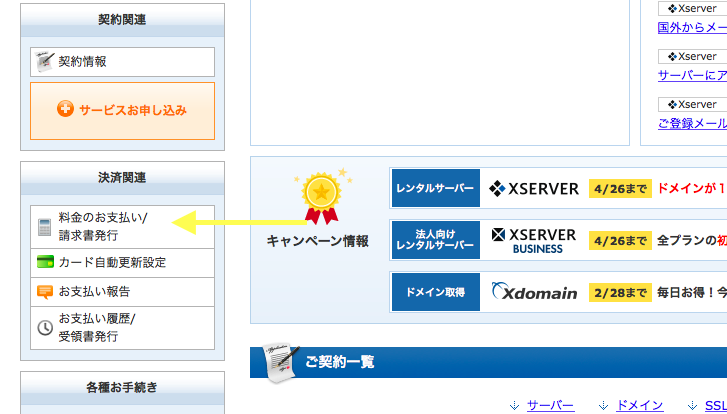
左側にある料金の支払いを選択して、支払いを行なってください。
独自ドメインの取得
次に独自ドメインを取得します。
独自ドメインとはネット上での住所のようなものです。
独自ドメインを取得しないでも、サーバーを契約すればそこのサーバー独自のドメインを借りることができるのでWordPress(ワードプレス)でサイトを作ることはできるのですが、サーバーを別のものに変えたり、サーバー会社が潰れてしまった場合などいろいろ問題がでてきてしまいます。
ですので独自ドメインをは取得しておきましょう。
年間1500円程度です。このぐらいはブログを続けて入ればかんたんに稼ぐことができますので安心してください。
独自ドメインの取得はお名前.com![]() かムームードメイン
かムームードメイン![]() がおすすめです。
がおすすめです。
僕はどちらの会社も利用していますが、今回は「お名前.com」を使った設定のやり方を説明します。
ドメイン名を決める

まずは「お名前.com」にアクセスします↓↓
次に取得したいドメイン名を検索します。

今回はドメイン名を「tanaka-tanaka」にしてみます。
入力したら検索をクリック。

次の画面で先ほど入力した「tanaka-tanaka」というドメイン名が使えるかどうかがわかります。
同じドメイン名は使えませんので、すでに誰かが使用している場合は別のものに変えましょう。
とりあえず「tanaka-tanaka」というドメイン名は使われていないようなので取得できるようです。
チェックを付けられるドメインは全て取得可能という意味です。
「.com」
「.net」
「.jp」
などいろいろありますが「.com」がいちばん使われているし無難でしょう。
ただどれでも基本的に検索に強いとかはないとは言われています。
ですが、個人的な意見としては「.com」がいちばんいいと思います。
僕の優先順位はいちばんが「.com」でにばんめに「.net」を使用しています。
どちらも取られていて使用できない場合は、ドメイン名じたいを変えます。

取得したいドメイン名にチェックを入れたら、「料金確認に進む」をクリックします。

次に登録年数を設定し、(1年ごとでいいと思います。僕は1年ごとに更新しています)
初めて登録する場合は画面の右側にある、
- 登録用のメールアドレス
- 登録用のパスワード
を決めて入力し次へをクリックします。
- Whois情報公開代行メール転送オプション
- ドメインプロテクション
という2つの新しいサービスが始まりましたが、どちらも入らないでOKです。
有料オプションですし、僕はどちらも申し込んだことはありません。
特に必要ないのでチェックは入れないでOKです。

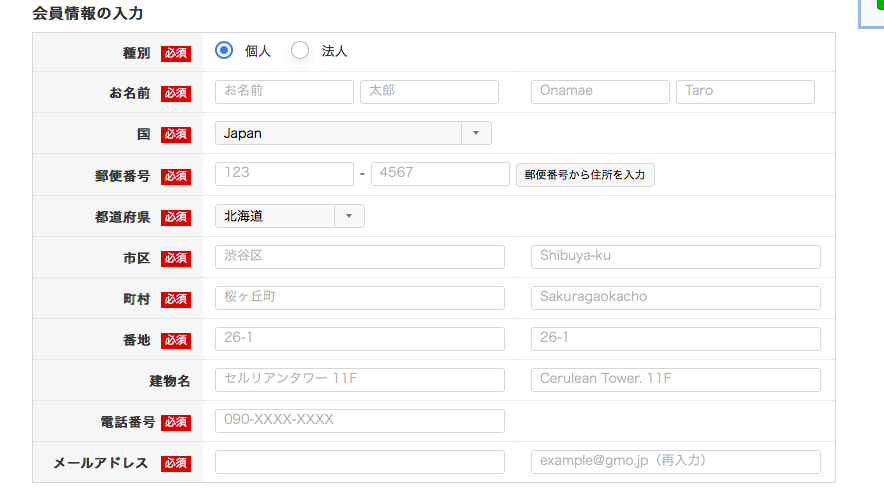
次の画面では、「種別」「名前」「住所」「電話番号」「メールアドレス」を入力して次に進みます。
あとは支払い情報を入力して画面の指示に従って進んでください。
最後に申し込むを選択すればOKです。
登録したメールアドレスで認証

[お名前.com] ドメイン 情報認証のお願いというメールがきますので、そこに記載されているURLをクリックして認証させればOKです。
それと同時に「[お名前.com]会員情報変更 完了通知」というメールがきているはずです。
そこにはIDやパスワードなどの重要な情報が記載されているので、メールをフォルダに振り分けて保存しておくか、何かにメモしておくようにしてください。
今後ログインしたりする時に使用します。
サーバーとドメインを紐づける
今の時点で「サーバーの契約」「ドメインの契約」は終わりました。
次に行うのはサーバーとドメインを連携させることです。
まずはお名前.comの方から設定していきましょう。
お名前.comでの設定

まずは「お名前.com」にログインしましょう↓
お名前.com![]()
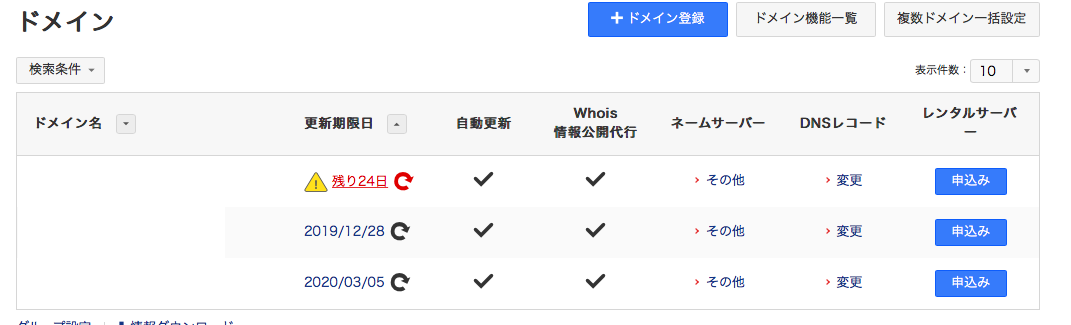
下に少しスクロールして「ドメイン一覧」を選択します。
そうすると取得しているドメインの一覧が現れます。
はじめてドメインを取得した状態だと、「ネームサーバー」のところが初期設定になっていますので、ここの初期設定をクリックしてください。

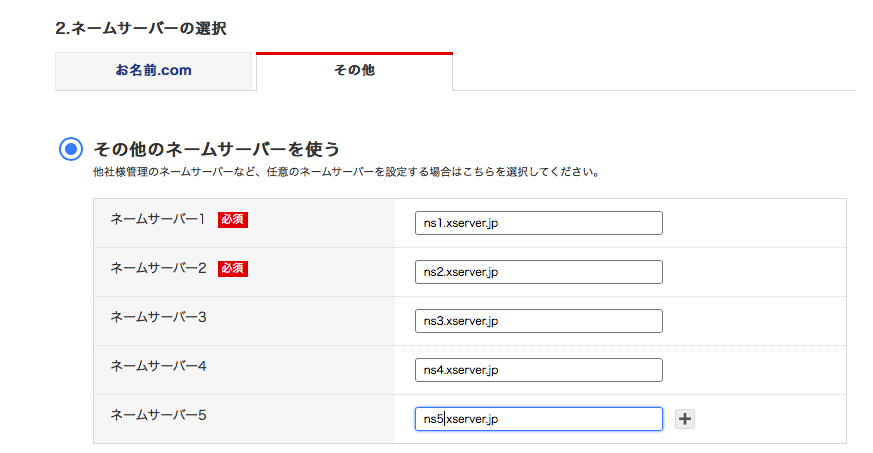
ネームサーバーの選択を「その他」に変えて、

ネームサーバー1〜5まで入力していきます。
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
上記をコピペしていけばOK。

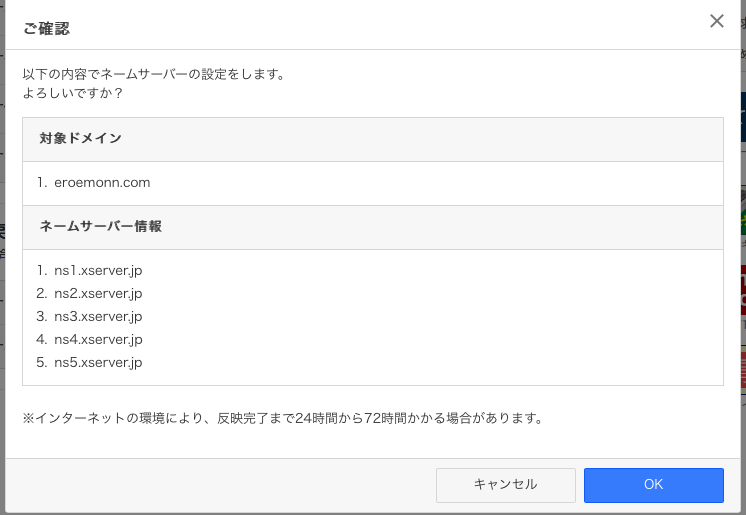
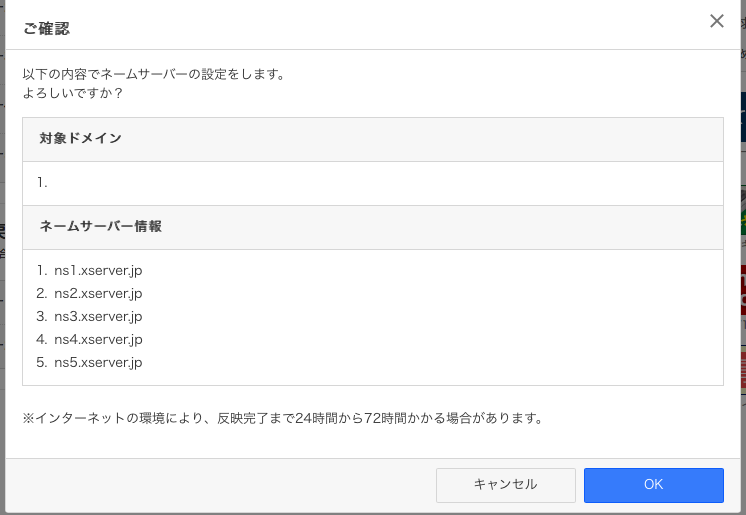
最後に右下の確認ボタンをクリックすると、

確認画面が出てきますので、OKを押してください。
反映に最大72時間かかる事があり、その間はブログは表示されません。でもほとんどのケースで8時間程度あれば反映されています(経験上)
XSERVERでドメインの設定
次にXSERVERでドメインの設定をしていきます。

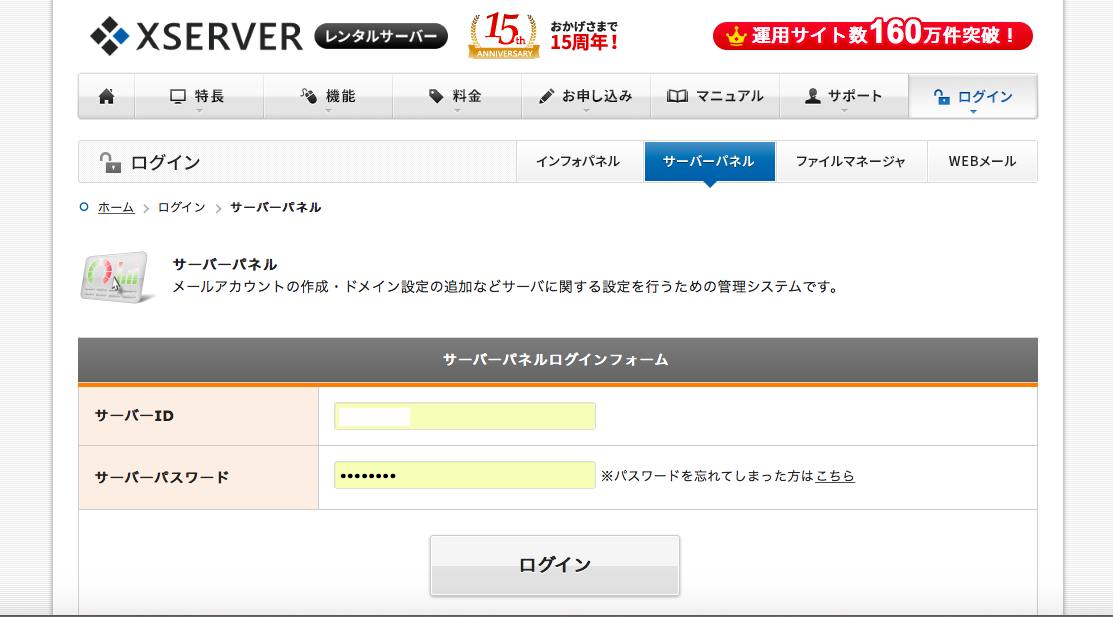
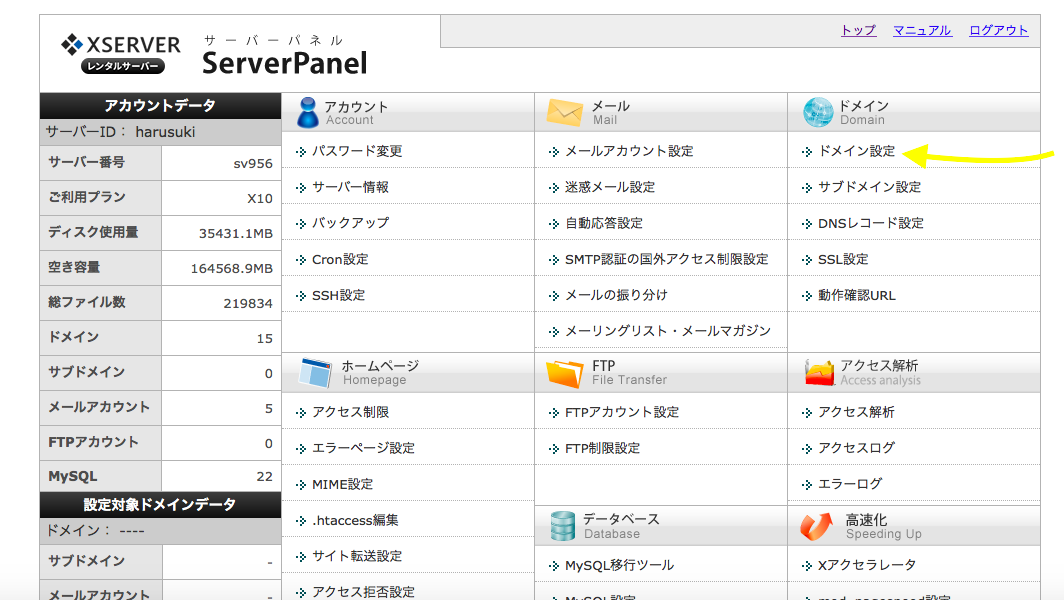
XSERVERのサーバーパネルにログインします。

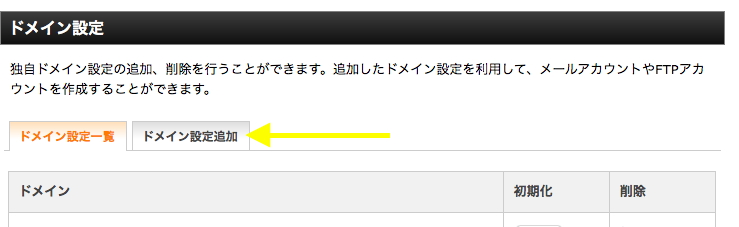
右上の方にある「ドメインの設定」を選択します。

次にドメインの追加設定を選択。

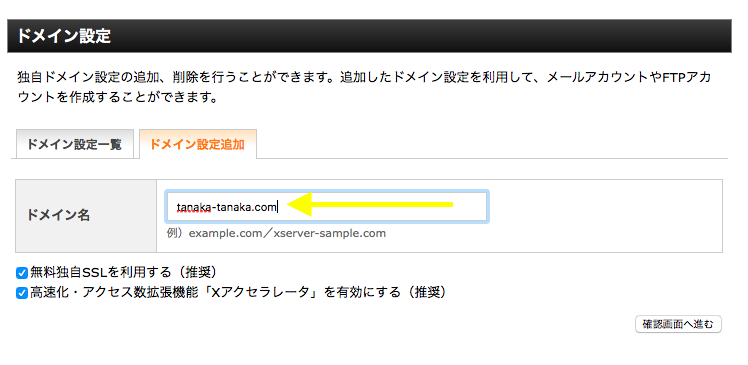
取得したドメイン名を入力して、
「無料独自SSLを利用する(推奨)」
「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」
どちらにもチェックが入っていることを確認して、「確定画面へ進む」を選択します。
次の画面でドメイン設定の追加(確定)をクリックして、設定完了です。

次にSSLの設定を行います。無料でできますのでかならずやっておいた方がいい作業です。
「SSL」の設定をクリックして、次の画面で対象のドメインをクリックして「「独自SSL設定を追加する(確定)」をクリックするだけです。
これでSSLが数時間で反映されます。
ワードプレスのインストール
次にワードプレスをインストールしていきます。

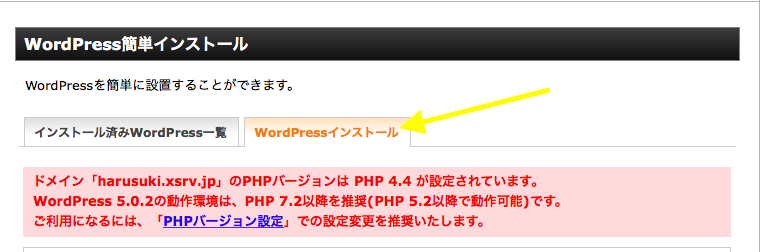
サーバーパネルの左下の方にある「wordpress簡単インストール」をクリックします。

インストールするドメインを選択します。

WordPressインストールを選択。

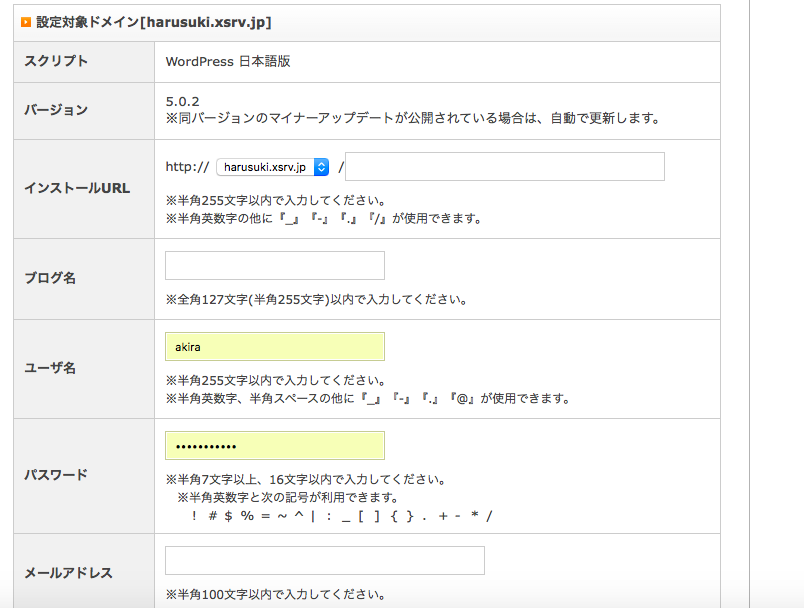
インストールURL:そのままでOK
ブログ名:ブログタイトルが決まっていれば入力(後からでも変更することはできます)
ユーザ名:ログイン時に使用します
パスワード:ログイン時に使用するので忘れないようにメモしておきましょう
メールアドレス:自分のメールアドレスを入力(たまにお知らせがきます)
キャッシュ自動削除:そのまま「ON」でOK
データベース:そのまま「自動でデータベースを生成する」でOK
入力が終わったら右下のインストール(確認)ボタンをクリックします。
内容を確認して間違いが無ければインストール(確定)をクリックしてください。
インストールが完了すると、ログインページのURLや、編集時に必要な情報が表示されますので、メモをとったり、ブックマークしておくようにしてください。
これでワードプレスのインストールは完了です。
この時点でワードプレスににログインしようとすると「無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく置いて再度アクセスをお試しください。」と表示される場合は、ドメインのネームサーバーの反映がされていないためです。
先ほども書きましたが、反映には最大72時間かかる場合もあるとのことですので、少し時間をおいてからログインするようにしてみてください。僕の場合は最長でも1日以上かかったことはありませんでした。
ワードプレスのブログが作れたら最低限やるべき設定

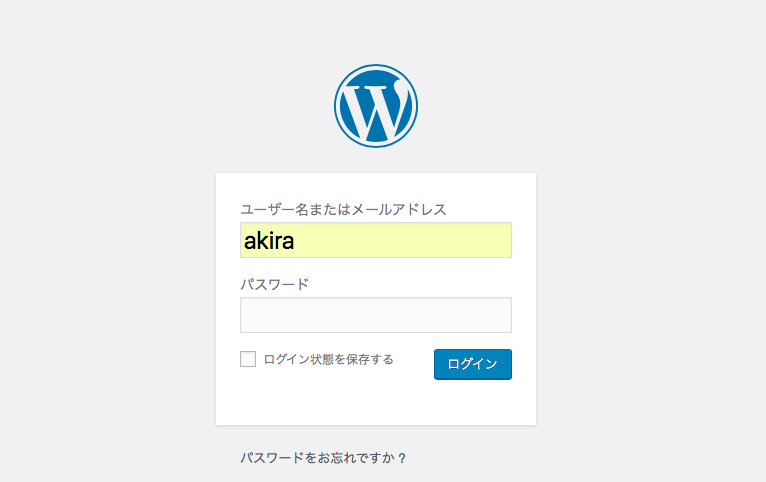
まずはブログにログインします。
ログインは「https://自分のドメイン名/wp-login.php」にアクセスすればOK」

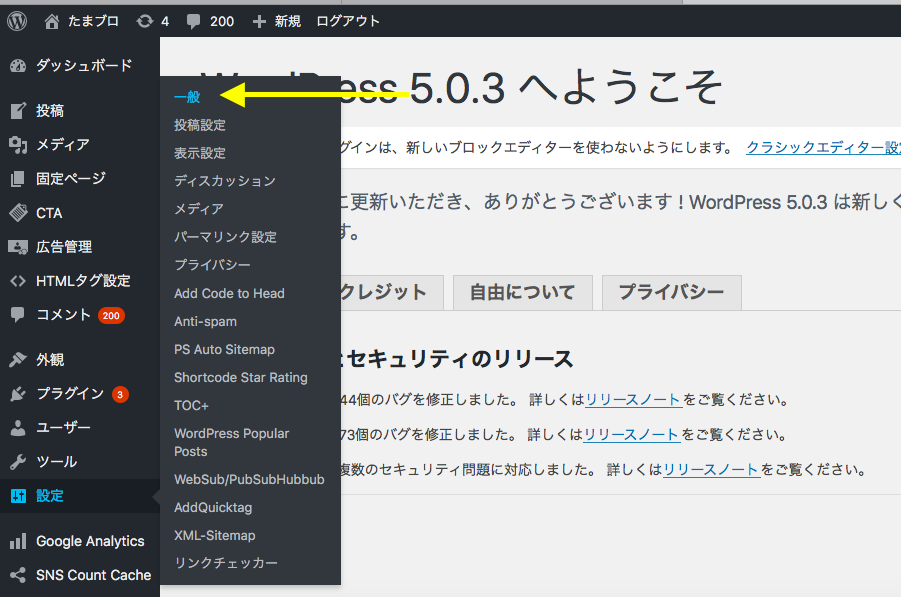
まずは管理画面の「設定」→「一般」を選択。

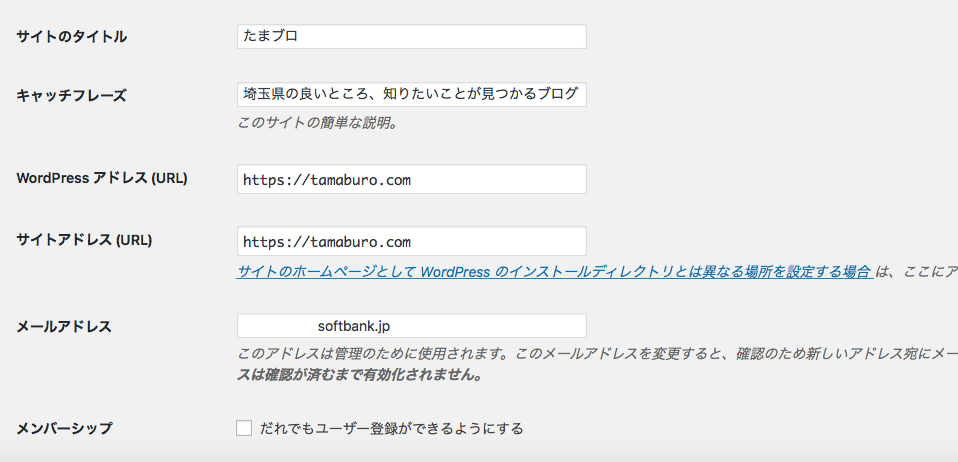
タイトル:ワードプレスをインストールした時につけた名前が記載されていると思います。このページで変更すること可能ですが、ちょくちょく変更するものではありません。
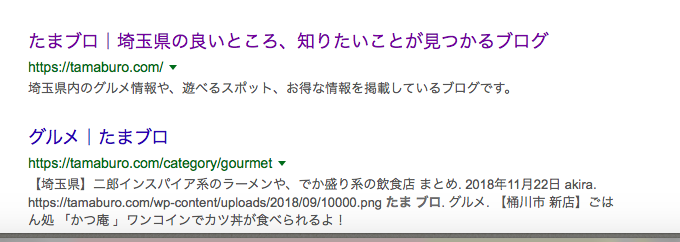
キャッチフレーズ:ブログのキャッチフレーズです。SEOに関係してきます。絶対入力した方がいいというわけではありません。検索した時にトップページがヒットした場合、タイトル脇に表示されます。下の画像参照↓↓
WordPress アドレス (URL):httpの脇にsを入れてあげてください。
サイトアドレス (URL):こちらも同じくhttpの脇にsを入れてあげてください。
その他は特に変更する必要はありません。

下の方にスクロールしていき、「変更を保存」をクリックします。
これで変更は保存されました。
パーマリンクの設定

次にパーマリンクの設定を行います。
「設定」→「パーマリンクの設定」をクリックします。

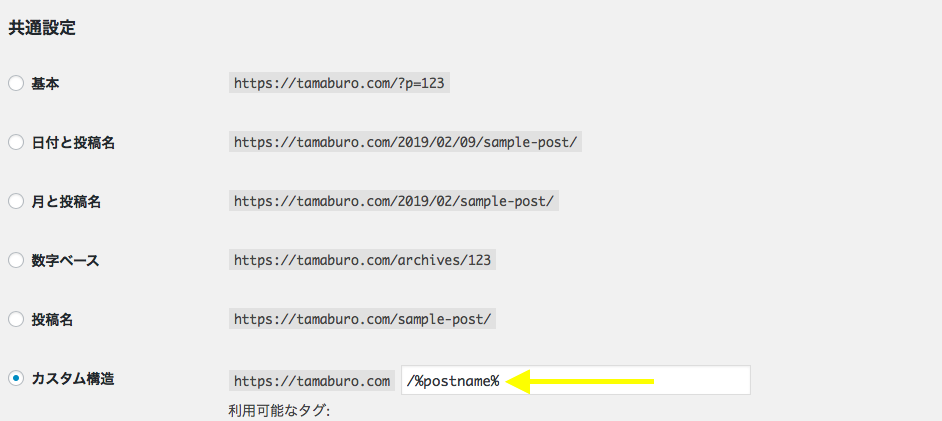
カスタム構造のところにチェックを入れて「/%postname%」と入力してください。
コピペで大丈夫です(「」は抜いてね)
「http」から「https」へのリダイレクト設定
今回紹介しているワードプレスのブログの作り方では、「https」SSL化したブログを作っています。
これから行う設定は「http」でアクセスしてしまった人でも、httpsのブログにリダイレクトをしてくれる設定です。
まずはXSERVERのサーバーパネルにログインします。

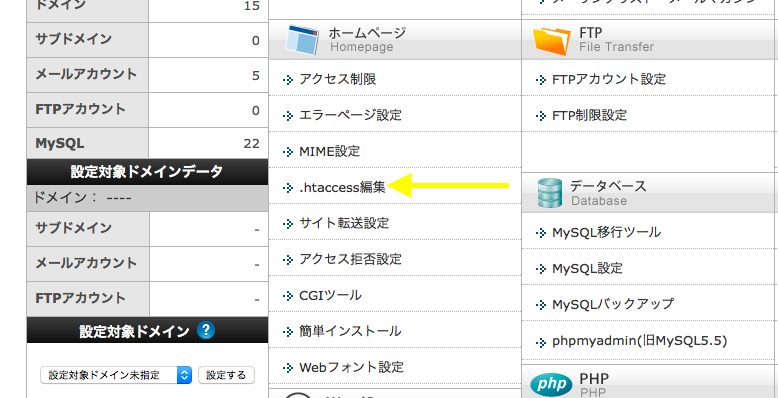
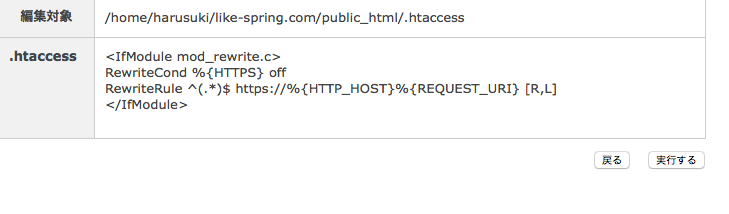
「.htaccessを編集」をクリックします。
ドメイン一覧がでてきますので、該当するドメインを選択してください。

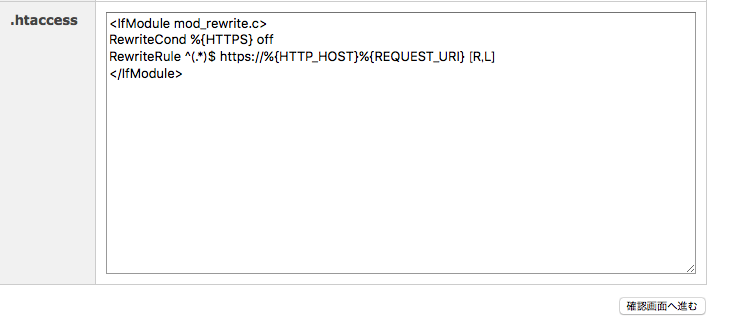
このような画面になりますので、「.htaccessを編集」をクリックします。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
上の文字列を変種画面の一番上に入れてあげてください。

入力したら「確認画面に進む」を選択して、

次の画面で「実行する」を選択すればOKです。
これで最低限ひつような設定はおわりです。
これ以外にもプラグインや、記事の書き方、アクセス解析のやり方など、ブログの収益化などいろいろやった方がいいことはありますが、
それはまた別の記事で書いていこうと思います。
ワードプレス ブログ テーマ 無料
ワードプレスはブログのテーマというのを変更すれば、簡単にデザインを変更することができます。
ワードプレスのテーマは「有料」のものと「無料」のものがあり、始めは無料のテーマを使うのがおすすめです。

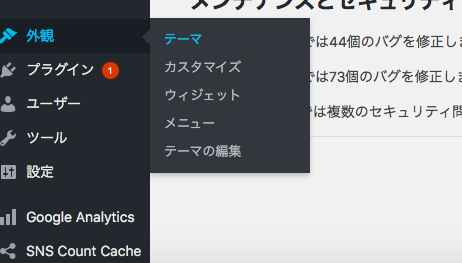
あらかじめワードプレスをインストールすると何種類かテーマはインストールされていて、「外観」→「テーマ」を選択すれば変更することが可能です。個人的におすすめな無料のテーマは Cocoon です。製作者の「わいひら」さんは、僕も以前使用していたwordpressテーマ「Simplicity(シンプリシティ)」の製作者でも有名です。おすすめのテーマに関してもまた別の記事で書きたいと思います。
収益化のできるブログにしていく為には?
ブログの収益化の主な流れは、
記事を作成していく(最低30記事くらい)
主なASPに登録していく
「googleアドセンス」の申請を通す
まずは最低記事を30記事くらいは作成しましょう。
最低1000文字以上で30記事。
アクアセスがなくては、収益化もできません。
それと記事を書く上で重要なことは、誰かの役に立つ記事か、読んでいて面白い記事、
どちらかに該当するような記事を書くようにした方がいいです。
僕みたいに自己満足で書いて終わりの記事もたまにはいいかもしれませんが、それだと収益化には繋がりません。
とりあえずいちばん簡単に収益化しやすいのは
1位.googleアドセンス
2位.楽天、アマゾン、yahooショッピングでの物販
です。
googleアドセンスは、広告をクリックしてくれれば1クリックで30円前後の収入になります。
クリック率はブログや広告の配置によっても変わってきますが、自分の場合は1.8%ぐらいです。
1万アクセスくらいあるブログならアドセンスだけで3000円くらいの収益は望めます。
それにプラスして、自分の使用した商品などをブログで紹介しながら、楽天、アマゾン、yahooショッピングに誘導していく方法が初心者が収益化していくのにいちばん楽な方法だと思います。
アフィリエイトASPに登録
ブログを収益化するにはgoogle広告の「グーグルアドセンス」と「アフィリエイト」を併用していくのがいちばん簡単な方法です。
グーグルアドセンスに関しては、アクセスが少ないうちでは審査が通らないので、まずはアフィリエイトASPに登録だけでもしておきましょう。
グーグルアドセンスに関しては、最低20記事くらいでアクセス数は1日100くらいはないと2019年現在は審査が通らないとされています。
昔はもっとゆるくて簡単に審査が通ったんですけどね。あとでこれについては詳しく書きます。
アフィリエイトASPの登録については、特に審査はないのですぐに登録しておきましょう。
もしもアフィリエイト、
バリューコマース、A8.net
![]() 、合計3社くらい登録しておけば大丈夫です。
、合計3社くらい登録しておけば大丈夫です。
初心者が登録すべきASPについて、詳しくは下の記事で紹介しています。
(審査があるところもあります)
まとめ
収益化に関しては少し中途半端になってしまったので、後で追記したり、別記事で書いていったりしていこうと思います。
ブログは僕みたいに文章力のないアホでも続けていけば、5万程度のお小遣い程度だったら誰でも稼げます。
人によっては半年で会社員と同じくらい稼ぐ人もいれば、10年やってやっとそこまで到達する人もいます。
今ブログ界隈では、イケハヤさんがyoutubeに進出したこともあり、ブログオワコンとも呼ばれています。
たしかに今後5G時代がくれば、気軽に外でも動画をみる人が増えてくるのかもしれません。
ただいくら動画を見る人が増えようとも、ブログはなくなりませんよ。きっと。
ということで、みなさんもワードプレスでブログを作りましょう。
おしまい。
