今回はワードプレスで作ってあるサイトにの、単一記事(投稿した記事)全部に画像やバナーを横並びで表示する方法を紹介します。
テーマはstinger(スティンガー)で実践します。
tableタグで横並びにする
今回は「table」タグを使用して画像を横並びに表示させます。
下記にコードを記載します。
<table style="border-style:none;"> <tr> <td style="border-style:none; margin: 0; padding: 0;">この間にバナーなどリンク先を入れる</td> <td style="border-style:none; margin: 0; padding: 0;">この間にバナーなどリンク先を入れる</td> </tr> </table>
上のコードはタグに直接tableの設定(style)を入れているので、スタイルシートをいじらないでも大丈夫なようになっています。
styleの設定はtabel枠と、バナーなどの横並びにした時の、隙間をなくすようにしてあります。
この設定は「stinger3」で単一記事上部に入れる設定で、その他のテーマの場合は「border-style:none」を入れないでも枠が表示されなかったりします。
単一記事にバナーを表示 stinger3

テーマはstingar3の場合で解説します。
まずテーマの編集から、単一記事の投稿 (single.php)を開き、上の画像の部分にコードをいれます。

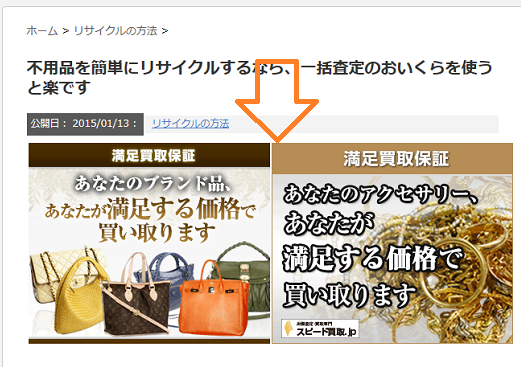
上の画像のように、すべての単一記事の上部に、横並びでバナーを表示させることができます。
単一記事にバナーを表示 stinger5

テーマがstingar5の場合でも、コードを入れる場所はほとんど変わりませんが書いておきます。
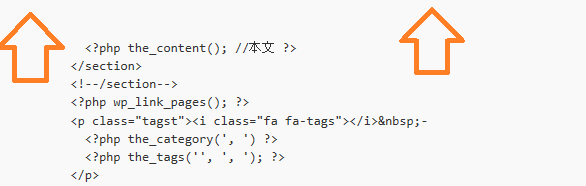
変更するファイルは同じで、テーマの編集から、単一記事の投稿 (single.php)を開き、上の画像の矢印部分にコードをいれます。
以上、単一記事の上部に画像やバナーを横並びで表示する方法でした。
最後まで読んでいただき、ありがとうございました。
