ワードプレスを使っていて、デザインを変更したい時に、デザインの変更したい部分は、CSSのどの部分を編集すればいいか、すぐに分からないことがよくあります。
初心者の方だと、編集部分を探すが面倒になりあきらめる事も・・・
今回は、そんな時に使える「Google chrome developer tools」を紹介します。
Google chrome
まず初めに「Google chrome developer tools」を使用するには、Google chromeがパソコンにインストールされていることが必須になります。
下記のリンク先からダウンロードできます。
https://www.google.co.jp/chrome/browser/desktop/index.html
Google chromeで変更したいサイトを開く

まずGoogle chromeでデザインを変更したいサイトを開きます。
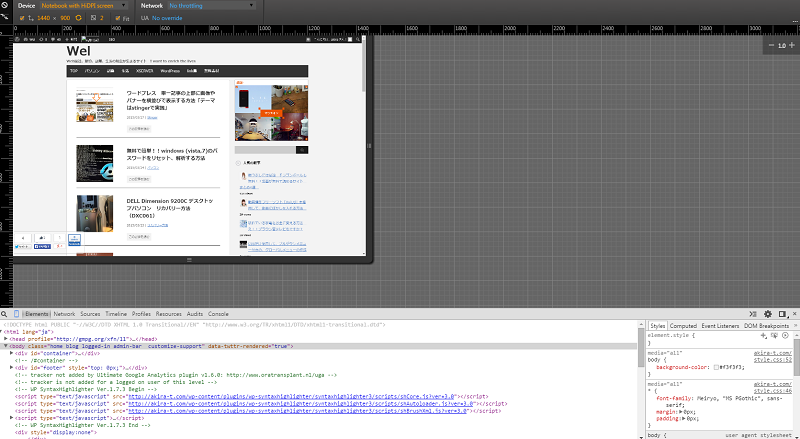
開いたら「F12キー」を押すと上のような画面になります。

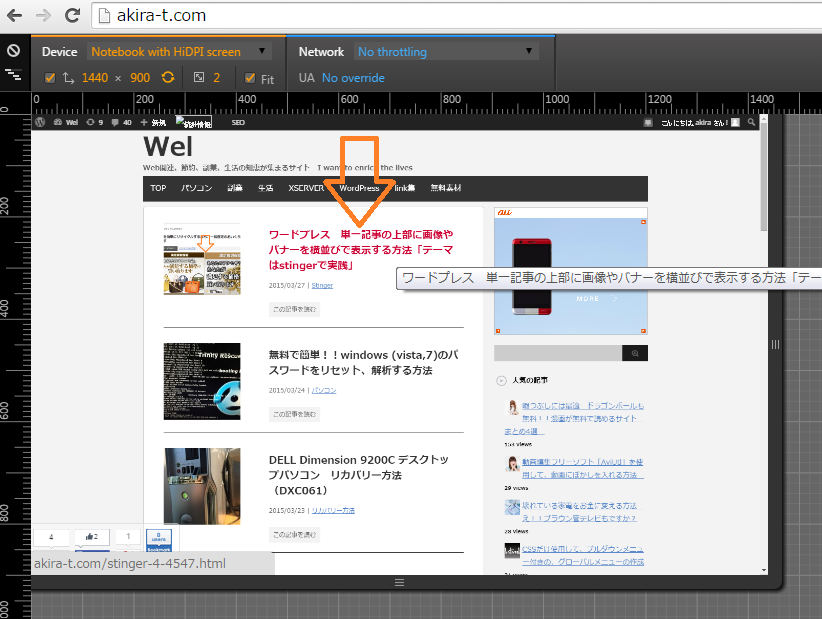
次に変更したい部分にカーソルをもっていきます。
今回は例として、記事の見出しを使います。

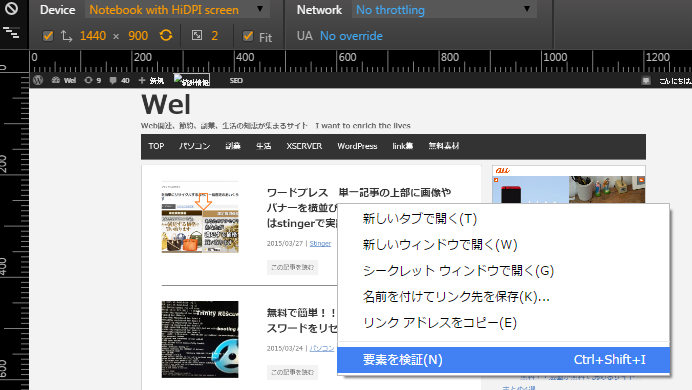
次にカーソルが乗っている状態で、右クリックして「要素の検証」を選択します。

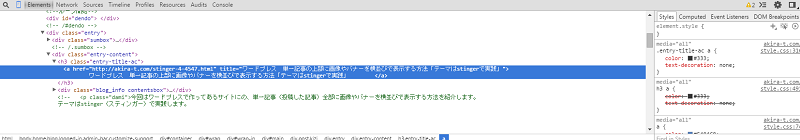
画面の下の部分が変わります。

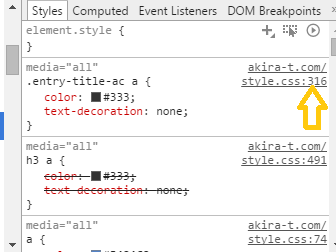
画面右下部分に注目してみます。
先ほど、「要素の検証」を選択した部分の「CSSのどこの部分が適用」されているかが表示されています。
矢印部分の数字「316」はスタイルシートの316行目部分という意味です。
これで、316行目を変更すれば、「記事の見出し部分」が変わる事がわかります。

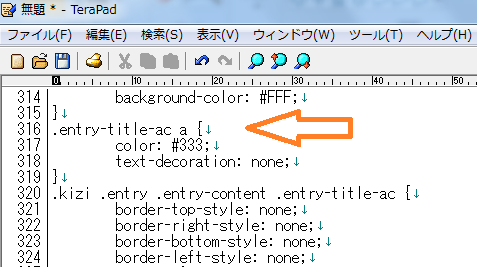
何行目かを探すのは、テキストエディタを使えば簡単です。
上の画像はテキストエディタの「terapad」で開いているところです。
terapadはこちらから無料でダウンロードできます
以上、最後まで読んでいただきありがとうございました。